Thursday, October 7, 2010
Techie Vinayak moves to WordPress
Tuesday, September 28, 2010
Add a Floating Back–To-Top button
If your blog has lengthy posts, then this back-to-top button is a must for you too. I have added this on Techie Vinayak because sometimes the codes of a widget makes the post longer, so in order to come back to top of the blog will be easy with these buttons. I have got 3 designs with me with their codes. Here we go with the first one:-
Here’s the code of this button:-
<!--BACK-TO-TOP-STARTS-->
<a style="display:scroll;position:fixed;bottom:5px;right:5px;" href="#" title="Back to Top"><img onmouseover="this.src='http://i521.photobucket.com/albums/w331/Vinnutter/hodge_podge-hodge_podge_icons-hodge_podge-left_arrowico-48x484.png'" src="http://i521.photobucket.com/albums/w331/Vinnutter/hodge_podge-hodge_podge_icons-hodge_podge-left_arrowico-32x324.png" onmouseout="this.src='http://i521.photobucket.com/albums/w331/Vinnutter/hodge_podge-hodge_podge_icons-hodge_podge-left_arrowico-32x324.png'"/></a>
<!--BACK-TO-TOP-STOPS—>
Now, lets move on to the second button:-
<!--BACK-TO-TOP-STARTS-->
<a style="display:scroll;position:fixed;bottom:5px;right:5px;" href="#" title="Back to Top"><img onmouseover="this.src='http://i521.photobucket.com/albums/w331/Vinnutter/Up1Blue4.png'" src="http://i521.photobucket.com/albums/w331/Vinnutter/Up1Blue9.png" onmouseout="this.src='http://i521.photobucket.com/albums/w331/Vinnutter/Up1Blue9.png'"/></a>
<!--BACK-TO-TOP-STOPS—>
Last, but not the least. Here’s the third button:-
<!--BACK-TO-TOP-STARTS-->
<a style="display:scroll;position:fixed;bottom:5px;right:5px;" href="#" title="Back to Top"><img onmouseover="this.src='http://i521.photobucket.com/albums/w331/Vinnutter/24.png'" src="http://i521.photobucket.com/albums/w331/Vinnutter/back-to-top-small-14.png" onmouseout="this.src='http://i521.photobucket.com/albums/w331/Vinnutter/back-to-top-small-14.png'"/></a>
<!--BACK-TO-TOP-STOPS—>
That’s it. So, try it out. It will make your blog more good.
Tuesday, September 21, 2010
Stop writing about your problems..Start solving problems
Hope this tip would help you improve your blog...Keep blogging...
Saturday, September 11, 2010
Add Numbered Page Navigation
Numbered Page Navigation is a must for every blog. Well, my blog doesn’t has much pages so the readers can use the Older Posts button at the bottom of the page but if your blog has many pages and the reader wants to access the 12th page. He would not like to keep clicking the Older Posts button again and again so there is a huge need of Numbered Page Navigation in a blog. Here is a screenshot of how it looks:-
Follow the steps below in order to get the numbered page navigation:-
1. Go to your blogger dashboard—> Design—> Edit Html.
2. Find(ctrl+f) ]]></b:skin> and add the code given below BEFORE the ]]></b:skin> code.
.showpageArea a {
text-decoration:underline;
}
.showpageNum a {
text-decoration:none;
border: 1px solid #ccc;
margin:0 3px;
padding:3px;
}
.showpageNum a:hover {
border: 1px solid #ccc;
background-color:#ccc;
}
.showpagePoint {
color:#333;
text-decoration:none;
border: 1px solid #ccc;
background: #ccc;
margin:0 3px;
padding:3px;
}
.showpageOf {
text-decoration:none;
padding:3px;
margin: 0 3px 0 0;
}
.showpage a {
text-decoration:none;
border: 1px solid #ccc;
padding:3px;
}
.showpage a:hover {
text-decoration:none;
}
.showpageNum a:link,.showpage a:link {
text-decoration:none;
color:#333;
}
3. Now find the </body> code and add the below code just BEFORE it.
<script style='text/javascript'>
var pageCount=5;
var displayPageNum=2;
var upPageWord="Previous";
var downPageWord="Next";
</script>
<script type='text/javascript'>
//<![CDATA[
var home_page_url=location.href;function showpageCount(json){var thisUrl=home_page_url;var htmlMap=new Array();var thisNum=1;var postNum=1;var itemCount=0;var fFlag=0;var eFlag=0;var html='';var upPageHtml='';var downPageHtml='';for(var i=0,post;post=json.feed.entry[i];i++){var timestamp1=post.published.$t.substring(0,19)+post.published.$t.substring(23,29);timestamp=encodeURIComponent(timestamp1);var title=post.title.$t;if(title!=''){if(itemCount==0||(itemCount%pageCount==(pageCount-1))){if(thisUrl.indexOf(timestamp)!=-1){thisNum=postNum}if(title!='')postNum++;htmlMap[htmlMap.length]='/search?updated-max='+timestamp+'&max-results='+pageCount}}itemCount++}for(var p=0;p<htmlMap.length;p++){if(p>=(thisNum-displayPageNum-1)&&p<(thisNum+displayPageNum)){if(fFlag==0&&p==thisNum-2){if(thisNum==2){upPageHtml='<span class="showpage"><a href="/">'+upPageWord+'</a></span>'}else{upPageHtml='<span class="showpage"><a href="'+htmlMap[p]+'">'+upPageWord+'</a></span>'}fFlag++}if(p==(thisNum-1)){html+='<span class="showpagePoint">'+thisNum+'</span>'}else{if(p==0){html+='<span class="showpageNum"><a href="/">1</a></span>'}else{html+='<span class="showpageNum"><a href="'+htmlMap[p]+'">'+(p+1)+'</a></span>'}}if(eFlag==0&&p==thisNum){downPageHtml='<span class="showpage"> <a href="'+htmlMap[p]+'">'+downPageWord+'</a></span>';eFlag++}}}if(thisNum>1){html=''+upPageHtml+' '+html+' '}html='<div class="showpageArea"><span style="COLOR: #000;" class="showpageOf"> Pages ('+(postNum-1)+')</span>'+html;if(thisNum<(postNum-1)){html+=downPageHtml}if(postNum==1)postNum++;html+='</div>';var pageArea=document.getElementsByName("pageArea");var blogPager=document.getElementById("blog-pager");if(postNum<=2){html=''}for(var p=0;p<pageArea.length;p++){pageArea[p].innerHTML=html}if(pageArea&&pageArea.length>0){html=''}if(blogPager){blogPager.innerHTML=html}}function showpageCount2(json){var thisUrl=home_page_url;var htmlMap=new Array();var isLablePage=thisUrl.indexOf("/search/label/")!=-1;var thisLable=isLablePage?thisUrl.substr(thisUrl.indexOf("/search/label/")+14,thisUrl.length):"";thisLable=thisLable.indexOf("?")!=-1?thisLable.substr(0,thisLable.indexOf("?")):thisLable;var thisNum=1;var postNum=1;var itemCount=0;var fFlag=0;var eFlag=0;var html='';var upPageHtml='';var downPageHtml='';var labelHtml='<span class="showpageNum"><a href="/search/label/'+thisLable+'?&max-results='+pageCount+'">';var thisUrl=home_page_url;for(var i=0,post;post=json.feed.entry[i];i++){var timestamp1=post.published.$t.substring(0,19)+post.published.$t.substring(23,29);timestamp=encodeURIComponent(timestamp1);var title=post.title.$t;if(title!=''){if(itemCount==0||(itemCount%pageCount==(pageCount-1))){if(thisUrl.indexOf(timestamp)!=-1){thisNum=postNum}if(title!='')postNum++;htmlMap[htmlMap.length]='/search/label/'+thisLable+'?updated-max='+timestamp+'&max-results='+pageCount}}itemCount++}for(var p=0;p<htmlMap.length;p++){if(p>=(thisNum-displayPageNum-1)&&p<(thisNum+displayPageNum)){if(fFlag==0&&p==thisNum-2){if(thisNum==2){upPageHtml=labelHtml+upPageWord+'</a></span>'}else{upPageHtml='<span class="showpage"><a href="'+htmlMap[p]+'">'+upPageWord+'</a></span>'}fFlag++}if(p==(thisNum-1)){html+='<span class="showpagePoint">'+thisNum+'</span>'}else{if(p==0){html=labelHtml+'1</a></span>'}else{html+='<span class="showpageNum"><a href="'+htmlMap[p]+'">'+(p+1)+'</a></span>'}}if(eFlag==0&&p==thisNum){downPageHtml='<span class="showpage"> <a href="'+htmlMap[p]+'">'+downPageWord+'</a></span>';eFlag++}}}if(thisNum>1){if(!isLablePage){html=''+upPageHtml+' '+html+' '}else{html=''+upPageHtml+' '+html+' '}}html='<div class="showpageArea"><span style="COLOR: #000;" class="showpageOf"> Pages ('+(postNum-1)+')</span>'+html;if(thisNum<(postNum-1)){html+=downPageHtml}if(postNum==1)postNum++;html+='</div>';var pageArea=document.getElementsByName("pageArea");var blogPager=document.getElementById("blog-pager");if(postNum<=2){html=''}for(var p=0;p<pageArea.length;p++){pageArea[p].innerHTML=html}if(pageArea&&pageArea.length>0){html=''}if(blogPager){blogPager.innerHTML=html}}var thisUrl=home_page_url;if(thisUrl.indexOf("/search/label/")!=-1){if(thisUrl.indexOf("?updated-max")!=-1){var lblname1=thisUrl.substring(thisUrl.indexOf("/search/label/")+14,thisUrl.indexOf("?updated-max"))}else{var lblname1=thisUrl.substring(thisUrl.indexOf("/search/label/")+14,thisUrl.indexOf("?&max"))}}var home_page="/";if(thisUrl.indexOf("?q=")==-1&&thisUrl.indexOf(".html")==-1){if(thisUrl.indexOf("/search/label/")==-1){document.write('<script src="'+home_page+'feeds/posts/summary?alt=json-in-script&callback=showpageCount&max-results=99999" ><\/script>')}else{document.write('<script src="'+home_page+'feeds/posts/full/-/'+lblname1+'?alt=json-in-script&callback=showpageCount2&max-results=99999" ><\/script>')}}
//]]>
</script>
You can edit two codes in the second html which you have to paste before </body>.
1 : var pageCount=5;
*where 5 is the the number of post that apppear in another page you will visit.
2: var displayPageNum=2;
*This code determines the number of additional page navigation numbers that will be displayed on the page.
So, try it out on your blog and tell me the result by commenting.
Monday, September 6, 2010
Make Your Blog More Better
- You can customize your blog’s design with own premium themes.
- You can enrich your blog’s features with thousands of free third party plugins.
- Your own your blog content and backup is available.
- You are free to put advertisements on your blog.
- You can enhance your blog SEO (Search Engine Optimization) easily with plugins.
WHATS THE PRIZE?
1 year Rookie Plan with FREE domain name (1GB space | 5GB/mo bandwidth)HOW TO WIN?
- Blog about this contest and link back to this post. You could take a banner here and insert to your post.
- Get 7 comments for your post. (Trackback isn’t counted)
- Submit your blog post URL through comment below, along with your name and valid email address in the provided fields.
- Yippee! You have just won a FREE WordPress hosting plan + a domain name. We will email you further steps to claim the prize within 2 weeks.
TERMS AND CONDITIONS
- Every participant is entitled to only one prize.
- This giveaway ends on 30 Sep 2010.
- WPWebHost reserves the right to amend or revise the terms and conditions of this promotion without prior notice.
- WPWebHost has the right to disqualify any participation which does not fulfill the requirements.
Saturday, August 28, 2010
Add A Survey For Your Blog
What does a reader wants? He wants that a blog should write something of the reader’s interest. So, what about a adding a survey on your blog which pops up from the bottom right asking for “What should we write about next?”. That would be simple for a reader to suggest the blog owner for something he wants. So, in order to get it follow the simple steps below:-
1. Create an account at KissInSights.
2. Complete the form and choose the survey you want.

3. Complete the form and click the button “Get the code”.
4. Copy the given code and go to your dashboard—> design—> edit html.
5. Find <body> and paste the KissInSights code right after it.
6. View your blog and have fun.
NOTE: I recommend you not to add this if you have wibiya toolbar because if you add it with the wibiya toolbar the submit button will hide behind the toolbar. I deleted the toolbar and then got this widget.
Thursday, August 26, 2010
Add the Blogger share buttons
Share buttons are no doubt one of the most essential things for a blog. According to me, the best social bookmarking widget is the Sharing is Caring widget but for that we need to play with html codes. Wouldn’t it be fun if we just get a social bookmarking widget with one click. Yeah, you can do it simply and you do not even need to go to other sites to find the codes etc… Now here are the steps to get the blogger share buttons.
1. First of all login to your dashboard—> Design
2. Click Edit in the Blog Post area.
3. You will see a new window with the title “Configure Blog Posts”. See the Post Page Options and you will find an option “Show Share buttons”.
4. Just click the Save button and look at your blog.
This is the most easiest bookmarking widget to get, so if you don’t have a bookmarking widget, I suggest you to get this one.
Saturday, August 21, 2010
Add The Official Twitter Button To Your Blog

To get the button, simply go to the Twitter Goodies Page and click on Tweet Button, then choose the button you want and grab the code from the bottom of the page. Well, I suggest you to paste it after the <data:post.body/> code. You can see the twitter button below the post.
For WordPress users just install the plugin called Twitter Button and customize the button.
Give it a try surely.
Thursday, August 19, 2010
How to auto-publish your posts to social networking sites!
Most of us are familiar with social networking sites. Social Networking plays a big role in the development of our blog. Indeed it is an unavoidable factor in the life of a blog. Most of us do share our posts through the social networking sites to a wide range of readers. Here is an easy way of posting in there, instead of opening each and every site to share your new post. Just register with www.dlvr.it/ to automatically share your posts in a variety of social networking sites which includes Twitter, Facebook, Tmblr, LinkedIn and much more. This site allows you to share your posts in about 10 social networking sites.
Just give it a try.............Happy Blogging!
Posted by Mohammed Ibrahim.
Wednesday, August 18, 2010
Create A Contact Me Form For Blogger
A “Contact Me” page is a must for every blogger. Many people create a contact me page and give their email addresses and other ways by which the reader can contact you. But, a contact form gives your site a little more professional look. To see my “Contact Form” click here. To get this contact form, you just need to open EmailMeForm. You can create your own contact form. You can also choose from the existing forms and then edit them. This is a must use website. After creating the contact form, go to your blogger dashboard and create a new page. I suggest to you to keep the title of the page as “Contact Me”. Then, in the page editor, click Edit Html and paste the EMBED html code you got from EmailMeForm.
This helps a lot. So do try it.
Sunday, August 15, 2010
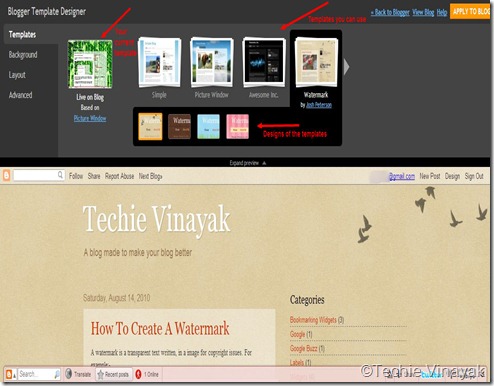
Why You Should Use Template Designer?

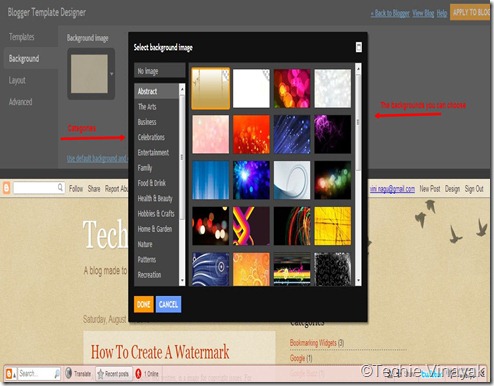
Firstly, choose the template you want for your blog. Then you need to design it. You can also choose different ready-made designs of the template. You can even choose different backgrounds for your blog.

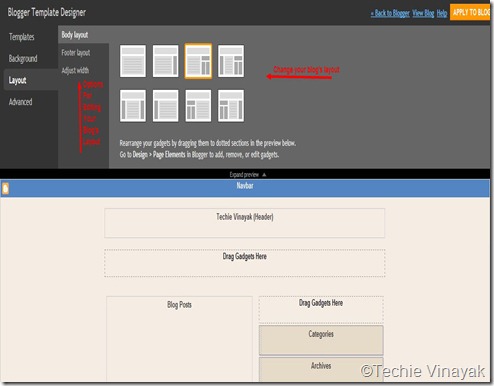
You can even change your blog’s layout. There are 8 options for changing your blog’s layout.

Now, the best tab of the template designer. The Advanced tab. This tab has many features such as changing your font, text colour etc.

So, those were the features of the template designer, I surely suggest you to give it a try and I am sure you will love it. Try it once and tell me how was the experience.
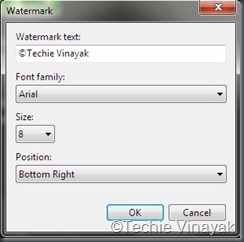
How To Create A Watermark

Can you see the watermark at the bottom right. I have used Windows Live Writer for that and its just too easy. Follow the steps below to get that type of watermark using Windows Live Writer:-
Firstly, upload a picture on Windows Live Write and then click on that picture. You will see options on the right side, click on the advanced tab and click ©Watermark.

Then type in the watermark and select the position where you want to show it, select the font and the size of the watermark and click OK.

To download Windows Live Writer you need to click here and download it simply.
Wasn’t that simple? I suggest you that you should use Live Writer to write your blog posts as it is simple and awesome.
Saturday, May 29, 2010
Add facebook like button to your blog posts
Here is the screenshot of the facebook like button:-

Here is the code for facebook like button:-
<iframe allowTransparency='true' expr:src='"http://www.facebook.com/plugins/like.php?href="+ data:post.url + "&layout=standard&show_faces=false&width=100&action=like&font=arial&colorscheme=light"' frameborder='0' scrolling='no' style='border:none; overflow:hidden; width:450px; height:40px;'/>
You can add the like button at three places:-
Below the post title
At the top of the post
Below the entire post
Now here are the steps for adding the like button:-
1.Go to dashboard—> Edit Html—> Tick the Expand Widget Templates box
(a) To add the button directly below the post titles find(ctrl+f) the following code:-
<div class='post-header-line-1'>
Now paste the facebook button code Directly Below / Under <div class='post-header-line-1'>
(b) To add the button at the top of the posts find(ctrl+f) the following code:-
<data:post.body/>
Now paste the Facebook button code Directly Before / Above <data:post.body/>
(c) To add the button below the posts find(ctrl+f) the following code:-
<data:post.body/>
Now paste the Facebook code Directly Below / Under <data:post.body/>
Preview your template and then save it.Now you have the facebook like button.Enjoy!!!This is really a great way to share your blog posts…What do you think?
Saturday, April 3, 2010
Falling flower effect for blogger
http://www.blogbark2.blogspot.com
Flower effect has 3 choices.Here they are:-
Pink Flower
Purple Flower
Yellow Flower
Now here are the steps to add them.
1.Pink Flower
For pink flower first go to Layout—> Edit Html—> Click the Expand Widget Templates check box.
Then find the following code:-
</body>
And just before that code paste the following code:-
<script src="http://flowerfall.googlecode.com/files/spiceupyourblog1.js" type="text/javascript">
/***********************************************
* Flower fall effect by Vinayak Nagri www.superstarvinayak.blogspot.com
* Please keep this notice intact
***********************************************/
</script><a href="http://www.spiceupyourblog.com/2010/01/falling-flower-effect-add-3-types-of.html" target="_blank"><font size="1">Get Flower Effect</font></a>
2.Purple Flower
For purple flower first go to Layout—> Edit Html—> Click the Expand Widget Templates check box.
Then find the following code:-
</body>
And just before that code paste the following code:-
<script src="http://flowerfall.googlecode.com/files/spiceupyourblog2.js" type="text/javascript">
/***********************************************
* Flower fall effect by Vinayak Nagri www.superstarvinayak.blogspot.com
* Please keep this notice intact
***********************************************/
</script><a href="http://www.spiceupyourblog.com/2010/01/falling-flower-effect-add-3-types-of.html" target="_blank"><font size="1">Get Flower Effect</font></a>
3.Yellow Flower
For purple flower first go to Layout—> Edit Html—> Click the Expand Widget Templates check box.
Then find the following code:-
</body>
And just before that code paste the following code:-
<script src="http://flowerfall.googlecode.com/files/spiceupyourblog3.js" type="text/javascript">
/***********************************************
* Flower fall effect by Vinayak Nagri www.superstarvinayak.blogspot.com
* Please keep this notice intact
***********************************************/
</script><a href="http://www.spiceupyourblog.com/2010/01/falling-flower-effect-add-3-types-of.html" target="_blank"><font size="1">Get Flower Effect</font></a>
Thats it.Save your template and see your blog.
Sunday, March 28, 2010
Add the facebook share button
1.Go to Layout—> Edit Html—> Click on Expand Widget Templates check box.
2.Find the following code:-
<div class='post-header-line-1'/>3.And after it, paste your button code you got from the site.
4.Did you got it?If no then find this:-
<data:post.body/>
5.And then paste the button code before it.
Add Wibiya Toolbar at the bottom
What is Wibiya?
Wibiya enables blogs to integrate the most exciting services, applications and widgets of their choice into their blog through customized web-based toolbars.Wibiya offers a one-stop solution for integrating, managing and tracking third-party applications.
Currently wibiya offers a fixed set of tools such as creating a blog community via facebook connect,enabling twitter alerts on your blog and enabling post navigation but there is a lot to wait for as we will be adding more and more application through time.You can see the example of the toolbar on this blog at the bottom.Wibiya has a handful of options which you can show on your blog or website.So this one is a must.If you want to apply Wibiya Toolbar then go to http://www.wibiya.com and sign up.Then choose the colour of the toolbar and the icons you want to display on the toolbar.It is very useful and very nice.Do apply it.Its very easy to add so do it.
Friday, March 26, 2010
Add the Disqus comments
Thursday, March 25, 2010
Add Cloud Label widget for blogger
Labels are a must to have in a blog but when you have the labels like a cloud it looks more good so here are the steps to add cloud label widget for blogger.First of all if you don’t have labels then get it from Layout—> Add a gadget and search Labels.Then add the widget.After adding the widget follow the steps given below:-
1.Go to Layout-> Edit Html(Do not click the Expand Widget Templates for an easy explanation)
2.The find(ctrl+f) the following code:-
<b:section class='sidebar' id='sidebar' preferred='yes'>
3.Now add the following code directly after the above post:-
<b:widget id='Label99' locked='false' title='Labels' type='Label'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<script src='http://halotemplates.s3.amazonaws.com/wp-cumulus-example/swfobject.js' type='text/javascript'/>
<div id='flashcontent'>Blogumulus by <a href='http://www.roytanck.com/'>Roy Tanck</a> and <a href='http://www.bloggerbuster.com'>Amanda Fazani</a></div>
<script type='text/javascript'>
var so = new SWFObject("http://halotemplates.s3.amazonaws.com/wp-cumulus-example/tagcloud.swf", "tagcloud", "240", "300", "7", "#ffffff");
// uncomment next line to enable transparency
//so.addParam("wmode", "transparent");
so.addVariable("tcolor", "0x333333");
so.addVariable("mode", "tags");
so.addVariable("distr", "true");
so.addVariable("tspeed", "100");
so.addVariable("tagcloud", "<tags><b:loop values='data:labels' var='label'><a expr:href='data:label.url' style='12'><data:label.name/></a></b:loop></tags>");
so.addParam("allowScriptAccess", "always");
so.write("flashcontent");
</script>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
Save the template and you are done.
Share It- Huge bookmarking widget for blogger

If you want to get it follow the steps given below:-
Sharing Is Caring social bookmark widget for blogger

The twitter icon is up because I had my cursor on it.To get this widget apply the following steps:-
1.Go to Layout—>Edit Html.
2.Save your existing template before making any changes.
3.Click the Expand Widget Templates check box.
4.Now find(ctrl+f) the code:-
</head>
5.Add the code given below directly before </head>
<style type='text/css'>
div.sexy-bookmarks {
height:54px;
background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjCJ9buHDS9QOSw6gt40aahxbsYQ2r8aIF6vr3P4Sj7s3YxMplNeVUTGS_9Vh12gx7nvqwo1mCxMIo_rNHTK2dgyVPiWxI3EyWOoM731BvWtouKQCEkb1ByiOwW-SMwAdhO6E_IsSyIvbFQ/s1600/sharing.png') no-repeat left bottom;
position:relative;
width:540px;
}
div.sexy-bookmarks span.sexy-rightside {
width:17px;
height:54px;
background:url('http://i43.tinypic.com/2ueii3t.png') no-repeat right bottom;
position:absolute;
right:-17px;
}
div.sexy-bookmarks ul.socials {
margin:0 !important;
padding:0 !important;
position:absolute;
bottom:0;
left:10px;
}
div.sexy-bookmarks ul.socials li {
display:inline-block !important;
float:left !important;
list-style-type:none !important;
margin:0 !important;
height:29px !important;
width:48px !important;
cursor:pointer !important;
padding:0 !important;
}
div.sexy-bookmarks ul.socials a {
display:block !important;
width:48px !important;
height:29px !important;
font-size:0 !important;
color:transparent !important;
}
.sexy-furl, .sexy-furl:hover, .sexy-digg, .sexy-digg:hover, .sexy-reddit, .sexy-reddit:hover, .sexy-stumble, .sexy-stumble:hover, .sexy-delicious, .sexy-delicious:hover, .sexy-yahoo, .sexy-yahoo:hover, .sexy-blinklist, .sexy-blinklist:hover, .sexy-technorati, .sexy-technorati:hover, .sexy-facebook, .sexy-facebook:hover, .sexy-twitter, .sexy-twitter:hover, .sexy-myspace, .sexy-myspace:hover, .sexy-mixx, .sexy-mixx:hover, .sexy-script-style, .sexy-script-style:hover, .sexy-designfloat, .sexy-designfloat:hover, .sexy-syndicate, .sexy-syndicate:hover, .sexy-email, .sexy-email:hover {
background:url('http://i941.photobucket.com/albums/ad259/spiceupyourblog/sexybookmarksbuttons.png') no-repeat !important;
}
.sexy-furl {
background-position:-300px top !important;
}
.sexy-furl:hover {
background-position:-300px bottom !important;
}
.sexy-digg {
background-position:-500px top !important;
}
.sexy-digg:hover {
background-position:-500px bottom !important;
}
.sexy-reddit {
background-position:-100px top !important;
}
.sexy-reddit:hover {
background-position:-100px bottom !important;
}
.sexy-stumble {
background-position:-50px top !important;
}
.sexy-stumble:hover {
background-position:-50px bottom !important;
}
.sexy-delicious {
background-position:left top !important;
}
.sexy-delicious:hover {
background-position:left bottom !important;
}
.sexy-yahoo {
background-position:-650px top !important;
}
.sexy-yahoo:hover {
background-position:-650px bottom !important;
}
.sexy-blinklist {
background-position:-600px top !important;
}
.sexy-blinklist:hover {
background-position:-600px bottom !important;
}
.sexy-technorati {
background-position:-700px top !important;
}
.sexy-technorati:hover {
background-position:-700px bottom !important;
}
.sexy-myspace {
background-position:-200px top !important;
}
.sexy-myspace:hover {
background-position:-200px bottom !important;
}
.sexy-twitter {
background-position:-350px top !important;
}
.sexy-twitter:hover {
background-position:-350px bottom !important;
}
.sexy-facebook {
background-position:-450px top !important;
}
.sexy-facebook:hover {
background-position:-450px bottom !important;
}
.sexy-mixx {
background-position:-250px top !important;
}
.sexy-mixx:hover {
background-position:-250px bottom !important;
}
.sexy-script-style {
background-position:-400px top !important;
}
.sexy-script-style:hover {
background-position:-400px bottom !important;
}
.sexy-designfloat {
background-position:-550px top !important;
}
.sexy-designfloat:hover {
background-position:-550px bottom !important;
}
.sexy-syndicate {
background-position:-150px top !important;
}
.sexy-syndicate:hover {
background-position:-150px bottom !important;
}
.sexy-email {
background-position:-753px top !important;
}
.sexy-email:hover {
background-position:-753px bottom !important;
}
</style>
6.Now find(ctrl+f) the code:-
<data:post.body/>
7.Add the code given below right after <data:post.body/>
<div class='sexy-bookmarks'>
<ul class='socials'>
<li class='sexy-delicious'><a expr:href='"http://del.icio.us/post?url=" + data:post.url + "&title=" + data:post.title' target='_blank'/></li>
<li class='sexy-digg'><a expr:href='" http://digg.com/submit?url=" + data:post.url + "&title=" + data:post.title' target='_blank'/></li>
<li class='sexy-technorati'><a expr:href='" http://technorati.com/faves?add=" + data:post.url + "&title=" + data:post.title' target='_blank'/></li>
<li class='sexy-reddit'><a expr:href='" http://www.reddit.com/submit?url=" + data:post.url + "&title=" + data:post.title' target='_blank'/></li>
<li class='sexy-stumble'><a expr:href='" http://www.stumbleupon.com/submit?url=" + data:post.url + "&title=" + data:post.title' target='_blank'/></li>
<li class='sexy-designfloat'><a expr:href='"http://www.designfloat.com/submit.php?url=" + data:post.url + "&title=" + data:post.title' target='_blank'/></li>
<li class='sexy-facebook'><a expr:href='" http://www.facebook.com/sharer.php?u=" + data:post.url + "&title=" + data:post.title' target='_blank'/></li>
<li class='sexy-twitter'><a expr:href='" http://twitthis.com/twit?url=" + data:post.url + "&title=" + data:post.title' target='_blank'/></li>
<li class='sexy-furl'><a expr:href='" http://www.furl.net/storeIt.jsp?u=" + data:post.url + "&title=" + data:post.title' target='_blank'/></li>
<li class='sexy-syndicate'><a href='ADD YOUR FEEDBURNER FEED URL HERE' title='Subscribe to RSS'/></li>
<li class='sexy-email'><a expr:href='" mailto:?subject=" + data:post.url + "&title=" + data:post.title' target='_blank'/></li>
</ul>
<span class='sexy-rightside'/></div><a href='http://www.techievinayak.co.cc/2010/03/sharing-is-caring-social-bookmark.html' target='_blank'>Get This Blog Gadget</a>
After doing all that see the ADD YOUR FEEDBURNER FEED URL HERE in the code given above and replace it with your Feedburner URL like:- http://superstarvinayak.blogspot.com/feeds/posts/default
Then Save Your Template and it is done.
Wednesday, March 24, 2010
Add Google Buzz share button to blogger
So now do you want to add a Google Buzz share button on your blog?If yes,then follow the steps given below.
1.Go to Layout--> Edit Html.
2.Save the existing template before making any changes.
3.Click on the Expand Widget Templates check box.
4.Find(ctrl+f) the following code:-
<div class='post-header-line-1'/>
5.Then paste the Google buzz code given below right after the code given above.
<div style="float:right;padding:4px;">
<a expr:href='"http://www.google.com/reader/link?url=" + data:post.url + "&title=" + data:post.title + "&srcTitle=" + data:blog.title+ "&srcURL=" + data:blog.homepageUrl ' rel='nofolloW' style='text-decoration:none;' target='_blank'>
<img alt='Buzz It' src='http://i48.tinypic.com/idyc04.png' style='border:0px;'/></a>
</div>
6.Click Preview button and see your blog.If the button has still not come then follow the next steps.
7.Find(ctrl+f) the following code:-
<data:post.body/>
8.Then paste the Google buzz code given at no.5 right before the code given at no. seven.
9.Click Save Template and you are done.

![hodge_podge-hodge_podge_icons-hodge_podge-left_arrow.ico-32x32[4] hodge_podge-hodge_podge_icons-hodge_podge-left_arrow.ico-32x32[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjriSsMsUE_Ak9cJU1egwPtkQlPhOqS2fZHCZY5macbqSs4_TpgGSzrPkk2LlEArWqBilF1g2gg-VWXWYUd0PjjcT88QBY3sj4PLNTXsNaoPMkhhph4ilLhMX1B6N8DHD2CiuudWq4r_DU/?imgmax=800)
![Up1Blue[4] Up1Blue[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi-miezAqr80bCboTtUqOTGjY_FG3K1U3fCU_72IpIQj6Pafhkxxsqt6OunwkDAQvkRaBKCqA3b6jtNtzVPudalkYyf5vBfYHxh6y82QmMTgJB7IHryF0UQyUjElzaAqAdxQdLh-yNRWDY/?imgmax=800)
![2[4] 2[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiosqrwlYbTIdpNXU2JvXpkiS3Z01mGcM3s5BH27EyORazF7U2bP15xUFOgUFk2EsMcHQtlPdLK132McZaSzzG6cKpYwX7ex4UygStKjNvpFiVBP6O_BqvxRzMwlBGZplmLT7suEfO86gw/?imgmax=800)
